D3.js er et flott bibliotek jeg også har brukt før for visualisering, og denne gangen har jeg prøvd meg på det som heter treemap. Dette er et av prosjektene hvor jeg setter meg ned med en øl, og ser hvor langt jeg kan komme på en kveld.
Utgangspunktet er at jeg er veldig interessert i børs og investeringer for tiden, og for amerikanske aksjer finnes det en side som heter FinViz som er veldig flink til å visualisere nøkkeltall.

Det denne viser er den amerikanske S&P500-indeksen, som består av de fem hundre største selskapene i USA, og dermed verden. Den grupperer selskapene basert på sektor, og viser i tillegg relativ størrelse mellom selskapene, og kursutviklingen for siste handelsdag. Grønnere er bedre, grått er ingen endring og rødt er dårligere.
Dette gir et veldig nyttig overblikk over hvordan børsen oppfører den aktuelle dagen. Det er også mulig å vise nøkkeltall i visningen, og velge andre utvalg slik som ETF-fond eller hele verden. Som vi ser er Norge representert under, men kun med vår børsgigant Equinor.

Jeg har sett eksempler på bruk av d3.js for å lage treemaps før, og fant en flott tutorial for å komme i gang med treemap i d3.js-rammeverket. Sammen med litt ekstra lesing av dokumentasjonen rundt det, var dette det eneste eksemplet jeg trengte for å få en side som så forholdsvis lik finviz sin.
Det første problemet er at børsdata ikke er enkelt tilgjengelig uten at man betaler for det. Siden dette er en prototype, så kopierte jeg derfor rett og slett kurslisten hos Oslo Børs, som inkluderte den nødvendige informasjonen som markedsverdi og dagens endring. Dette betyr at det blir ikke noe live-visning av tallene, men for en prototype så har dette lite å si.
Utfordring nummer to var at jeg hadde et excel-dokument med informasjonen jeg ønsket å visualisere, mens treemap-biblioteket ønsker et json-tree. Heldigvis inkluderte tutorialen jeg nevne over en lenke og beskrivelse av bruken av d3.stratify(), som gjorde at med til tilpasninger og omgjøring til csv-fil, så fikk jeg bygd et json-tree ut av børsdataene.
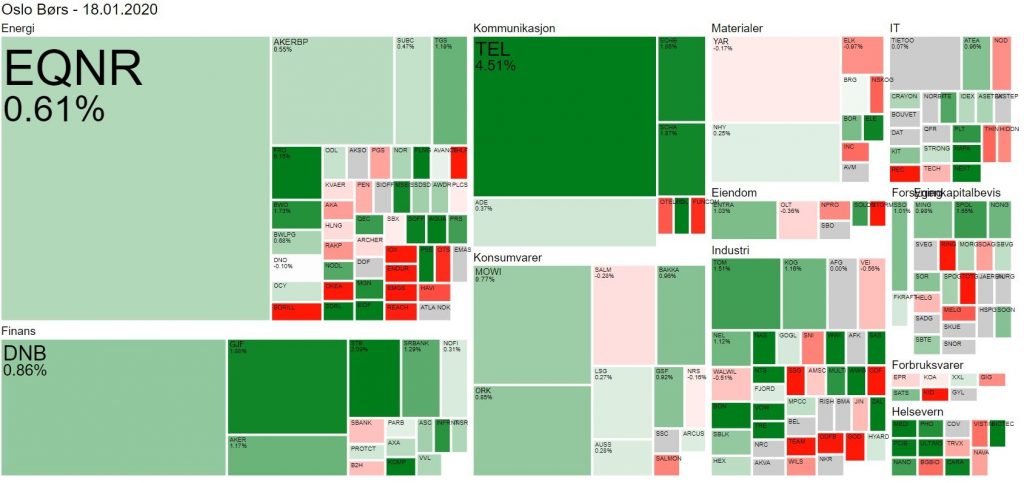
Når jeg hadde dette var det greit å følte tutorialen for å få et første sektorkart med dagens endringer fra Oslo Børs, som vist under.

I det første utkastet brukte jeg opacity for å justere graden av grønn/rød-farge, men så fort at dette ble litt for blast og kjedelig. Derfor lette jeg rundt etter et script som kunne blande farger for meg i JS, og fant et script som fungerte helt fint på stackoverflow. Dermed kunne jeg velge meg en nøytral farge, og en helt grønn og helt rød for å vise aksjer som hadde en endring på mer enn 3%. Deretter brukte jeg scriptet for å justere fargen et sted mellom rød/grønn og den nøytrale, ved å ta absoluttverdi av endringen delt på 3 for å finne prosentdelen til ytterpunktfargen.

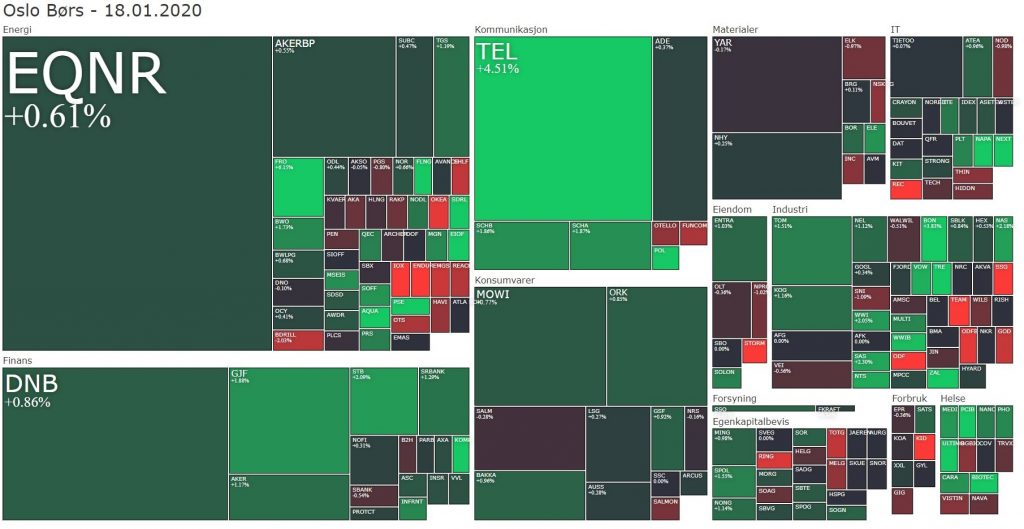
Straks mye mer tiltalende, og mer lik finviz sin visualsering. Gir et tydelig inntrykk av hvordan de forskjellige aksjene har gått det siste dagen, uten å bli for blass slik førte versjon var.
På grunn av at Equinor er så stor, og mange selskaper er små, måtte jeg justere størrelsen på blokkene til de minste selskapene som om de var verdt 10 millarder. Hvis ikke hadde en del av de bare blitt noen pikser store.
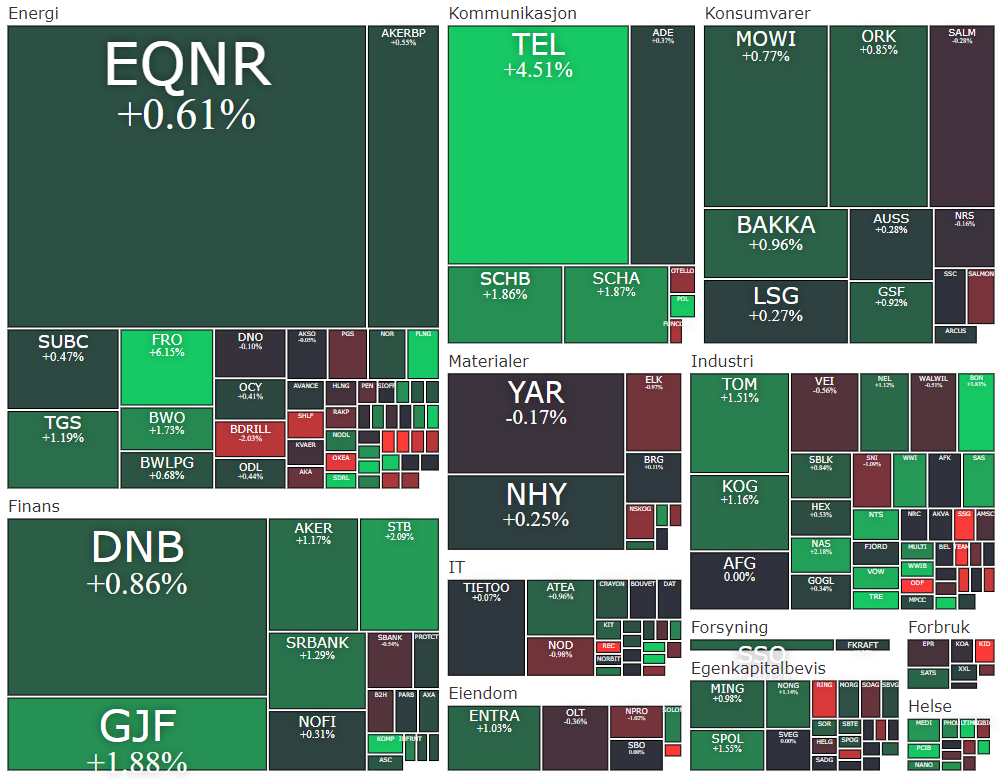
Jeg syntes det ble for mye at mer en halvparten av aksjene vises som like store blokker, og lyver litt om både sektorstørrelsene og relativ størrelse. Derfor justerte jeg ned minimumsstørrelsen til 1 millard. Dessuten tar de store selskapene som Equinor, Telenor og DNB unødvendig stor plass, så jeg justerte ned størrelsen på boksene til selskaper som var mer enn 20 milliarder, slik at verdien over dette resulterte i bare halvparten så stor arealøkning.
Jeg brukte også litt størrelselogikk for at teksten skulle fylle boksene litt bedre, og bli midtstilt. På de aller minste valgte jeg å skjule tickeren, siden det kun ble støy.

Nå synes jeg det begynner å se bra ut, og de små selskapene er tydelig mindre i oversikten også. Men når jeg har fjernet prosent-verdien på mange av de små, og tickeren på de aller minste, så går man glipp av en del informasjon.
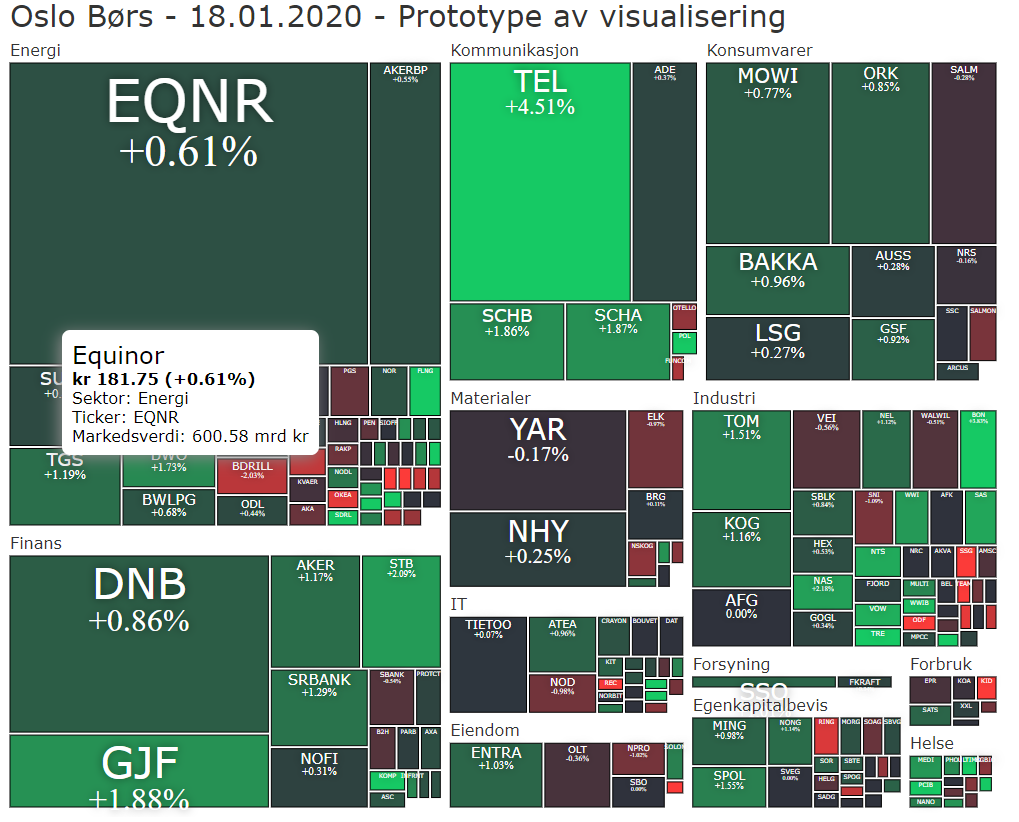
Derfor søkte jeg opp muligheten for å legge til mouseover, og til min glede viste det seg at dette var forholdsvis enkelt å gjøre.

I mouseover-informasjonen kunne jeg jo også legge til informasjon jeg ikke har mulighet til å vise andre steder, slik som fullt navn på selskapet, markedsverdi og aksjepris.
Med dette synes jeg at jeg kom imponerende langt på en kveld, men ser absolutt potensiale til forbedring også. Det viktigste blir selvsagt å finne en måte å få kursinformasjon på. Det er vel tvilsomt at jeg finner et åpent API for dette, så det kan hende jeg må se om jeg finner en kursoversikt jeg kan scrape. På den måten kan jeg få oppdatert kursinformasjon f.eks. hver time. Dette skal uansett ikke være noe trading-verktøy, mer et verktøy som viser statusen på slutten av dagen.
Jeg har også lyst til å se på om jeg kan få brukt antallet omsatte kroner som utgangspunkt for å visualisering. Det kan ofte være mer interessant enn markedsverdien til selskapet som sjelden vil endre seg veldig mye fra dag til dag (relativt sett).
Det andre aspektet jeg definitivt kommer til å se på, er å vise andre nøkkeltall enn prisendringen. Finviz har visualisering av P/E, P/S, P/B og utbyttegrad. Alt dette håper jeg å få visualisert i forbindelse med at jeg skal ta en gjennomgang av alle selskapene i løpet av våren. Da satser jeg også på å få visualisert noen andre multipler som EV/EBITDA, EV/EBIT og eiermargin.
Finviz har også visning av data over lenger tid, slik som verdiendring siste uke, måned og år. Finner jeg historiske kurser håper jeg også å få inn dette. Jeg har også lyst til å få til en graf i tooltip som viser kursutvikling f.eks. siste måned eller år.
Når det gjelder grensesnittet, så har jeg lyst til å få justert tekststørrelser mer i henhold til plassen de har tilgjengelig. Dette skal være fullt mulig å gjøre siden vi har størrelsene på blokkene tilgjengelig. Det gjenstår også litt arbeid for å gjøre siden mobiltilpassa.